Blog
Responsive Web Design best practices: Think mobile, act mobile!
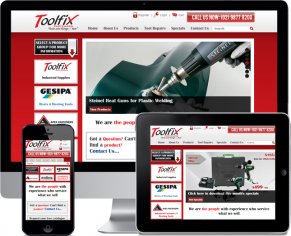
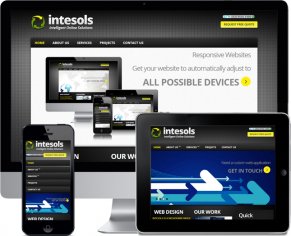
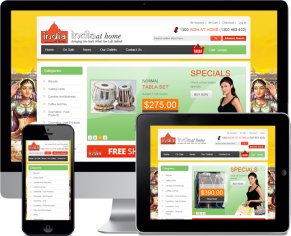
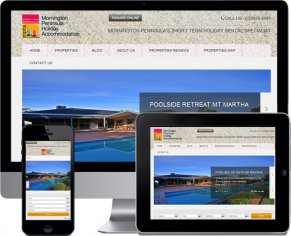
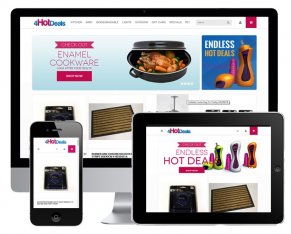
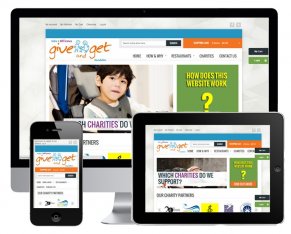
Responsive Web Design has been here for more than a year and it is here to stay, In fact Responsive web design is the future of the web! The growth of the mobile and tablet era clearly signify the rising call for responsive web design.
 Responsive Web Design has been here for more than a year and it is here to stay, In fact Responsive web design is the future of the web! The growth of the mobile and tablet era clearly signify the rising call for responsive web design.
Responsive Web Design has been here for more than a year and it is here to stay, In fact Responsive web design is the future of the web! The growth of the mobile and tablet era clearly signify the rising call for responsive web design.
But what are the industry best practices for responsive web designs? What are the principles of designing best responsive websites? There are many responsive web design methodologies to follow to create a responsive website. But there are certain responsive web design best practices that will help you design best mobile friendly website!
Media query
Media query is the heart of any responsive web design. @Media query is used to scale web layout for any screen.
Liquid layout
Liquid layout is a must for any responsive web design. While you are designing a responsive website, use liquid layout to fit any screen size. Without using liquid layout, your website might not render flexible layout on all screens.
Grid based design
Grid based design can provide a robust balanced layout to your responsive website. Moreover, this design approach also enhances visual experience and increases web flexibility.
Scaled images
For any responsive web designer, images can be a big pain! But there exists a nice and easy to implement solution – scaled images. Use img max-width:100%; to make your images flexible and fit to all screen sizes.
CSS3
CSS3 provides list of latest css properties and attributes that are needed to build a flexible, scalable and robust responsive website so it make sure you are using CSS3 when you are creating styles for your responsive website.
Start small
Always start with small screen size and gradually move up adding @media rules to float elements into the bigger screens (large screen smart phones and tablets and desktop browsers).
While you follow these best practices and principles, your users may not still use latest web browsers and hence your perfectly designed responsive website may not look good on their screen but that doesn't mean your website is not perfect!