Blog
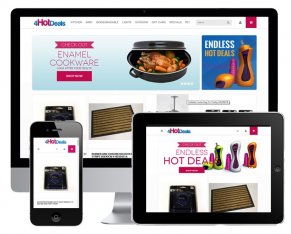
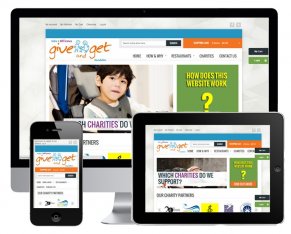
A look into: best practices of mobile website design
As predicted by the technology market, mobile devices will out number desktop PCs by 2015. Owing to this, there is actually a race for mobile website design. Mobile web designers are toiling day and night towards creating effective mobile websites.
As predicted by the technology market, mobile devices will out number desktop PCs by 2015. Owing to this, there is actually a race for mobile website design. Mobile web designers are toiling day and night towards creating effective mobile websites. We have already shared a lot about it but today let's dig a little more deeper into this domain.
How to switch from desktop web design to mobile web design:
Connectivity: As mobile websites have slower connection than the desktop site, create a design that is fast loading. Loading time reduces with less images and less content. Make sure your site design is appealing yet easy to browse and don't stuff it will extra images and unnecessary content.
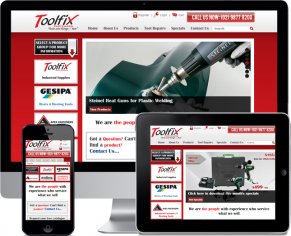
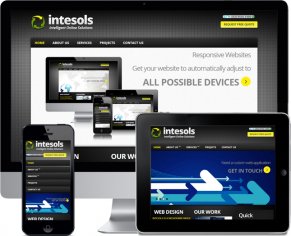
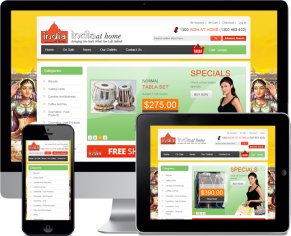
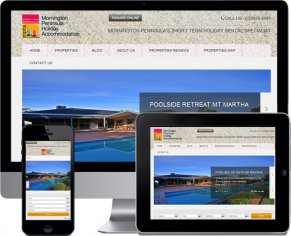
Navigation experience: An ideal mobile website is one which is handy, fast loading and allows the user to browse through with absolute ease. Prioritise the content to be displayed, make sure your design fits in the device screen without any need of horizontal scrolling or too much vertical scrolling.
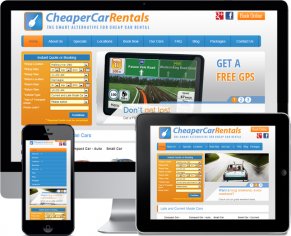
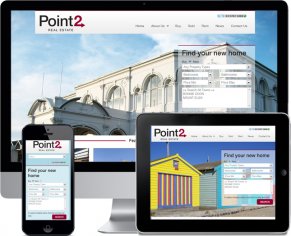
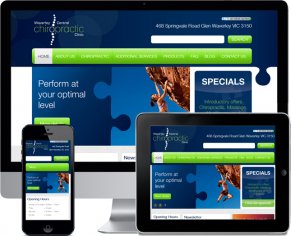
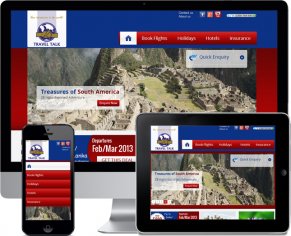
Consistency: The design of both desktop and mobile website should match to give 'same feeling' to the visitor. Colour schema, logo, visual elements should be in sync with the desktop site to form an instant connection with the visitor.
Readability factor: Small screen stuffed with too many links look awful. For enhancing the visibility and readability, use icons instead of links and keep text input fields plain, simple and smaller in size so that the visitor can easily access it and enter data into it.
Speed: Few, compressed images with link icons would make handy mobile website design. But if all these things go out of proportion or increase in number then load time of the site increases which slows down the performance.
These practices assure high performing mobile website design. Implement all these features plus SEO techniques and earn great results. For more on mobile SEO, keep reading... :)